Ⓒ Ⓡ ㎡ ㎏ ㎝ 等、機種依存文字(環境依存文字) をタイトルや商品説明に気にせず使っていませんか?

問題
WPで記入すると自動的に変換されてしまうので、< > に記入で問題です!
著作権記号 © = ©
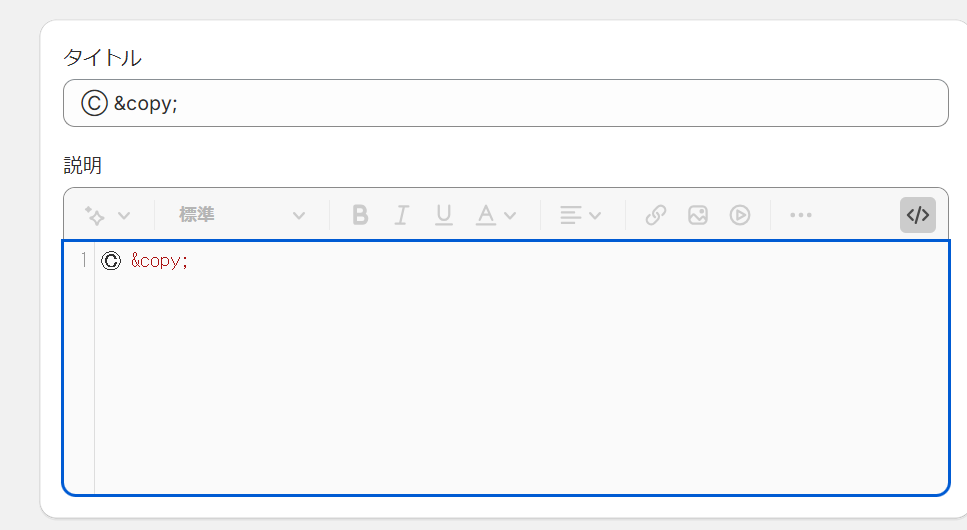
Shopify の管理画面から
タイトル と 説明文に Ⓒ © と入れたらどのように表示されるでしょうか
タイトルと、説明文共にお答えください
① Ⓒ ©
② Ⓒ Ⓒ
③ ? Ⓒ
④ Ⓒ ?
タイトル & 説明(HTML)
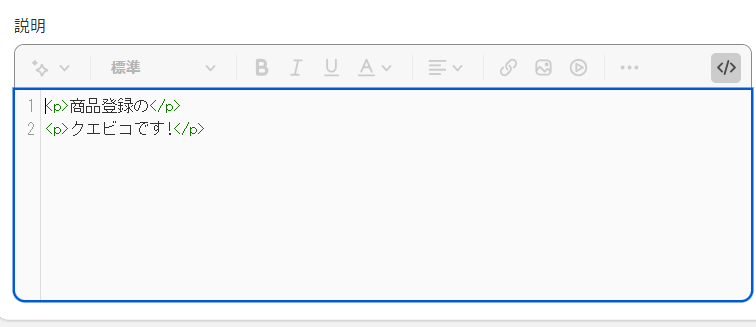
© は Ⓒ が文字化けしないようにHTMLで入力する場合に使います。
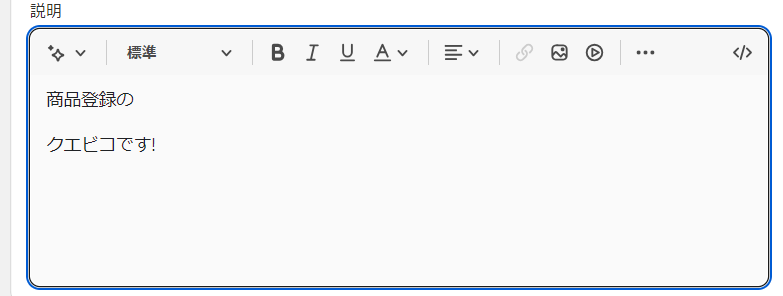
記入は HTML の画面で入力してテストしています。

回答
実は、答えは1つではありませんでした!
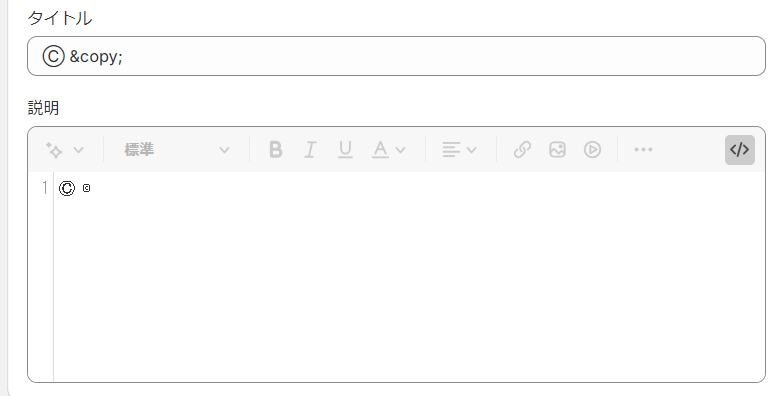
Shopify では「保存」をすると自動的に補正がされます。
管理画面上ではタイトルはそのまま、説明の項目はⒸ に自動的に変換されます。

さて、問題の「表示」はどうなるでしょうか?
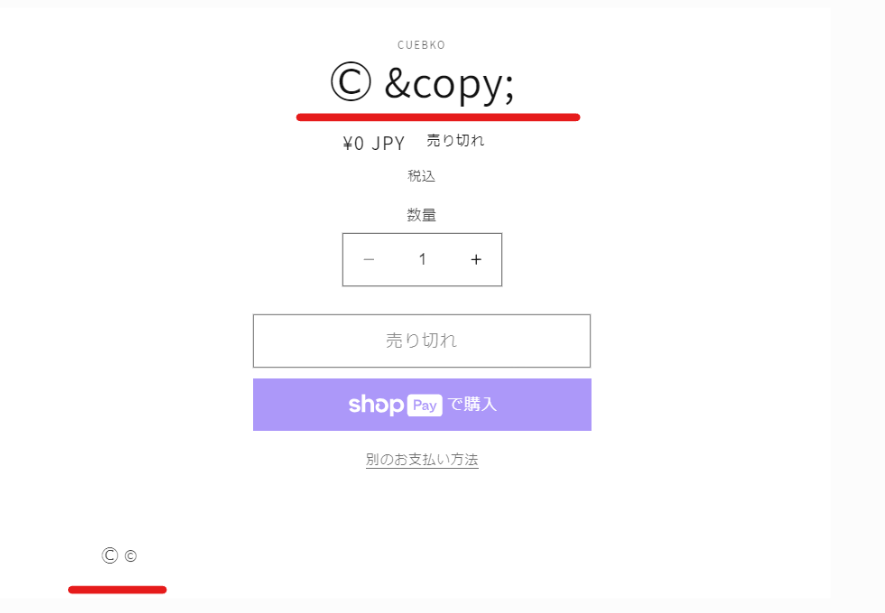
無料テーマ Dawn の場合
タイトルは
① Ⓒ ©商品説明は
② Ⓒ Ⓒ
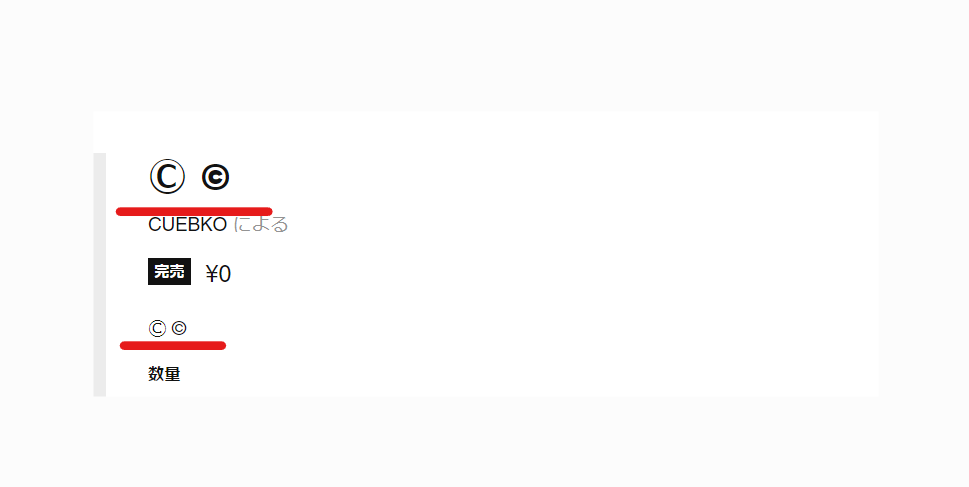
有料テーマ Empireの場合
タイトルは
② Ⓒ Ⓒ商品説明は
② Ⓒ Ⓒ
内容説明
Shopifyの場合は、入力した内容が自動的に補正される機能が付いています。
楽天市場やYahoo!ショップ等では「エディタ」or「HTML」と切り替えながら記入する…と言う機能は無くHTMLをそのまま説明項目に記入する形になりますがShopifyの場合はWPで記事を書く時に似ていて、エディタ画面とHTML画面に切り替える事が出来ます。

エディタ画面でテキストを入力すると、自動的に改行されるように自動的にHTMLが形成されています。
その一環として、機種依存文字などのHTMLも自動的に補正される機能が付いているようです。

商品説明の内容は、管理画面に作成したままで表視されますが
タイトルに関しては、入力されているままHTML不可の場合と、HTMLがタイトルにも使用可能な場合が「デザインテンプレート」の仕様によって異なるようです。
終わりに
機種依存文字はShopify の場合はそのまま表示が出来ていますが、国内のモールやその他の独自カートも含み文字コードの違いの問題でCSVに出力した時に全てが? になりデータとして出力が出来ません。
意外と知らずに使ってる ㎡ ㎝ ㎥ ♬ ♥ 全部 ? になって何の単位か何が装飾されているのか判らない内容になるので、テキストで入力しましょう。
タイトルや文章などに機種依存文字を入力している場合は、他のショップに一括コピーは出来なくなり、確認に膨大の時間がかかる事になる内容の一つです。